Kaputte Links mit einem Link Checker finden

Kaputte Links machen auf der eigenen Website bei den Besuchern einen schlechten Eindruck. Bei den Suchmaschinen auch. Mit einem kostenlosen und dennoch vertrauenswürdigen Link Checker kann man kaputte Links und andere Fehler finden. Die manuelle Überprüfung aller Links, auch bei einer kleinen Homepage, ist zu aufwändig.
Warum ein Link Checker sinnvoll ist
Wer eine Website betreibt, platziert auf dieser Website mit der Zeit immer mehr interne wie externe Verlinkungen. Es besteht aber immer die Gefahr, dass einige Links mit der Zeit nicht mehr funktionieren. Gründe dafür gibt es mehrere: Zum Beispiel weil die betreffende Website nicht mehr existiert oder auf eine andere URL umgezogen ist.
Eine manuelle Überprüfung aller Links ist zu aufwändig und fehleranfällig. Also bleibt nur eine automatische Kontrolle. Meine Blogbeiträge enthalten viele externe aber auch interne Links und das in zwei Sprachen. Mit teilweise unterschiedlichen Ziellinks wegen der multilingualen Inhalte.
Der W3C Link Checker
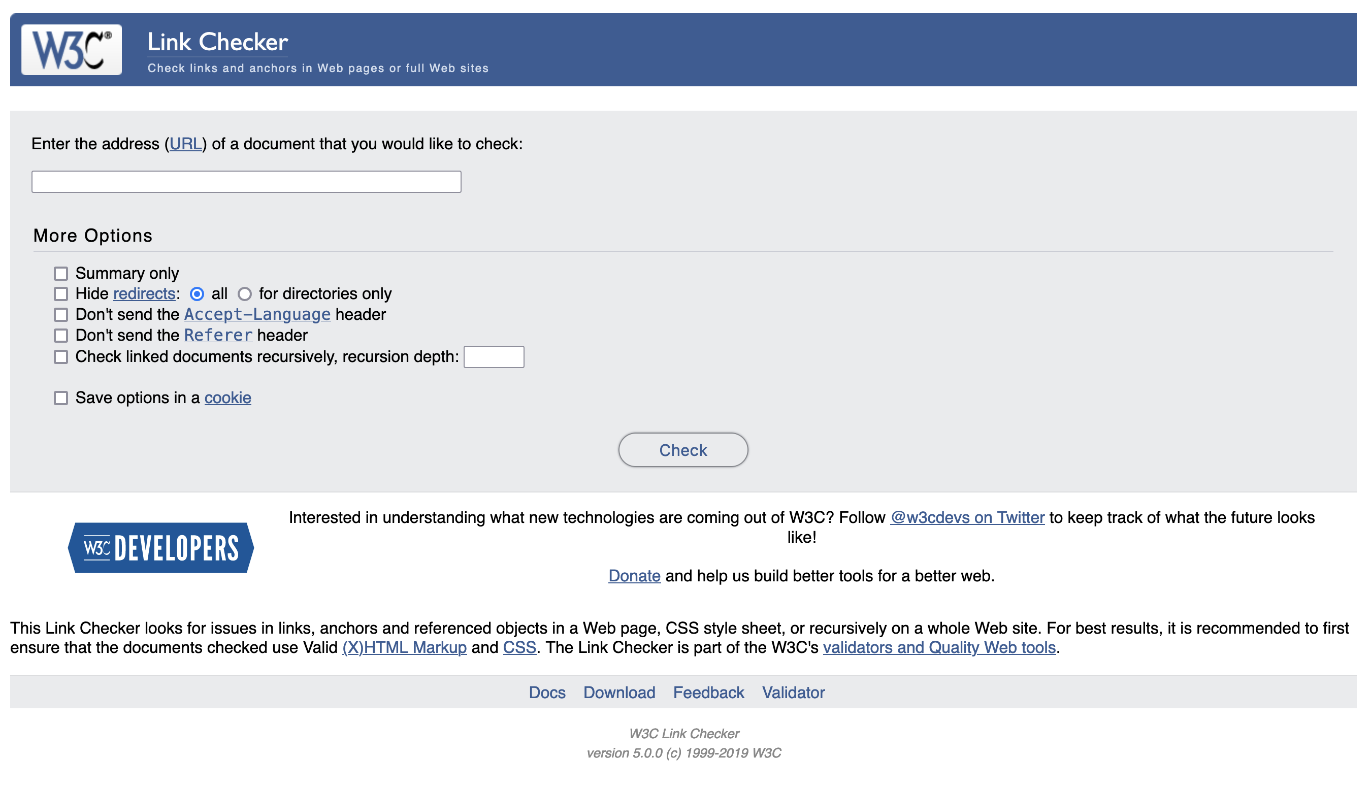
Im Netz gibt es viele kostenlose Angebote von Internetfirmen die einen Link Checker anbieten. Für kleine Homepages, wie diese Hobby Website, sind solche Angebote oft kostenlos. Dennoch habe ich mich gegen solche Angebote entschieden. Das W3C - World Wide Web Consortium - bietet einen Link Checker kostenlos an:

Erster Link Check
Als ersten Link Check sollten Sie nur die Startseite Ihrer Website untersuchen. Die Elemente der Startseite - ich benutze gerne die Metapher “Bilderrahmen” - wiederholen sich auf den tieferen Links ständig. Wenn schon auf der Startseite diverse Fehler oder Warnungen angezeigt werden, ist es sinnvoll diese erst zu beseitigen. Ansonsten zeigt Ihnen der W3C Link Checker diese für jede Webseite an. Das kann sehr unübersichtlich werden.
Also nur die URL Ihrer Website eingeben und auf den Check-Button klicken. Es werden sämtliche Links und Anker auf dieser Seite untersucht ohne in die Tiefe der Website abzutauchen.
Im Statusfenster sehen Sie welche Links und Bilder untersucht werden. Bei mir hat es 77 Sekunden gedauert bis die Results unterhalb des Statusfensters angezeigt wurden.
Erste Fehler bzw. Warnungen
Line: 173 javascript:void(0)
Status: (N/A) Access to 'javascript' URIs has been disabled
You should change this link: people using a browser without JavaScript support will not be able to follow this link.Mein Sidemenü zum aufklappen - oben links - hat ein X zum Schließen des Menüs. Als ich die Website entwickelt habe, habe ich einen Link mit dem a href=“javascript:void(0)" für die JavaScript Aktion onclick des Sidepanels benutzt. Nachdem ich das HTML-Tag a gegen ein div ausgetauscht habe, war es kein Link mehr und wurde auch nicht mehr angezeigt.
Line: 203 https://tekki-tipps.de/rss-info redirected to https://tekki-tipps.de/rss-info/
Status: 301 -> 200 OK
The link is missing a trailing slash, and caused a redirect. Adding the trailing slash would speed up browsing.Diese Warnung wurde bei mir sehr oft angezeigt. Der Link muss mit einem abschließenden / versehen werden. Dadurch wird die Browserausgabe beschleunigt.
Link Check der ganzen Website
Wieder die eigene URL der Startseite eingeben und unter “More Options” die Checkbox Check linked documents recursively, recursion depth: aktivieren. Bei der Rekursionstiefe nichts angeben. Dann werden sämtliche Links in der Tiefe, auf der eigenen Website, untersucht.
Das dauert. Wenn Sie ungeduldig werden können Sie bei den Results schon scrollen und die laufend erweiterten Ergebnisse begutachten.
Sie sehen bei jedem Result den Link “Back to the Link Checker”. Dadurch brechen Sie den Check Vorgang ab und es wird wieder das Formular angezeigt.
Fazit
Ich hatte beim ersten Check erwartet das einige externe Links veraltet oder kaputt sind. Aber nicht das so viele Warnungen und Hinweise angezeigt werden. Das hat eine ganze Zeit gedauert bis ich dies alles bereinigt hatte. Und das bei so einer kleinen Website. In Zukunft werde ich bei jedem neuen Blogbeitrag einen Check für die neuen Webseiten durchführen. Und alle 4 Wochen einen gesamten Check.
Linkliste zu diesem Beitrag
Das könnte Sie auch interessieren
- Hugo --bind Netzwerkzugriff auf den lokalen Entwicklungsrechner
Von Windows, macOS, iOS, Android, Debian oder Ubuntu auf den eigenen, lokalen Hugo Entwicklungsrechner zugreifen.
- PHP in Hugo benutzen
Mit PHP dynamische Funktionen im statischen Webseiten Generator Hugo ermöglichen.
- Hugo - Kontaktformular mit PHP
PHP mail() Kontaktformular für den statischen Webseiten Generator Hugo.
Kommentare werden bei deutscher Spracheinstellung nicht in der englischen Variante der Webseite angezeigt und umgekehrt.

